© 2008 Bryan Alexander and Alan Levine. The text of this article is licensed under the Creative Commons Attribution 3.0 License (http://creativecommons.org/licenses/by/3.0/).
EDUCAUSE Review, vol. 43, no. 6 (November/December 2008)
A story has a beginning, a middle, and a cleanly wrapped-up ending. Whether told around a campfire, read from a book, or played on a DVD, a story goes from point A to B and then C. It follows a trajectory, a Freytag Pyramid—perhaps the line of a human life or the stages of the hero's journey. A story is told by one person or by a creative team to an audience that is usually quiet, even receptive. Or at least that's what a story used to be, and that's how a story used to be told. Today, with digital networks and social media, this pattern is changing. Stories now are open-ended, branching, hyperlinked, cross-media, participatory, exploratory, and unpredictable. And they are told in new ways: Web 2.0 storytelling picks up these new types of stories and runs with them, accelerating the pace of creation and participation while revealing new directions for narratives to flow.
Definitions and Histories
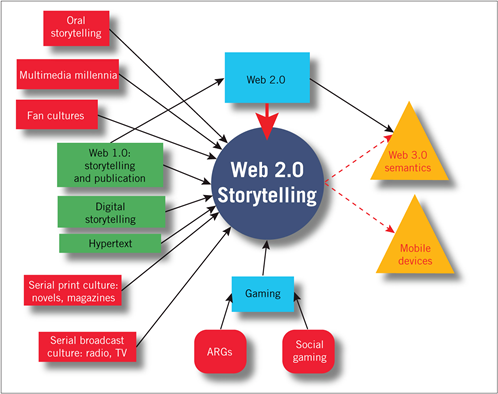
What is Web 2.0 storytelling? As the phrase suggests, it is the telling of stories using Web 2.0 tools, technologies, and strategies. Since the name is fairly recent (and not yet widely used), it may not bear out as the best term for this trend. Another name may emerge, one better suited to describing this narrative domain. However, the term seems to have met with quiet acknowledgment to date, so it may serve as a useful one going forward. To further define the term, we should begin by explaining what we mean by its first part: Web 2.0. Tim O'Reilly coined Web 2.0 in 2004,1 but the label remains difficult to acceptably define. For our present discussion, we will identify two essential features that are useful in distinguishing Web 2.0 projects and platforms from the rest of the web: microcontent and social media.2
The first feature, microcontent, suggests that authors create small chunks of content, with each chunk conveying a primary idea or concept.3 These pieces are smaller than websites in terms of information architecture and are meant to be reused in multiple ways and places. They are also often much smaller than websites in terms of the amount of storage that each chunk takes up: blog posts, wiki edits, YouTube comments, and Picasa images are usually only a few thousand bytes. Some types of microcontent, ironically, can be quite large from a storage perspective but are self-contained—namely, audio (podcasts), video (for web platforms, such as YouTube), or embeddable Flash applets. Their uploading to the web is a simple matter for the user and does not require anything in the way of web design expertise. Even creating a website through Web 2.0 tools is a radically different matter compared with the days of HTML hand-coding and of moving files with FTP clients. Creating Web 2.0 content requires only making a few selections from menus, choosing from a variety of well-designed templates, or adding a page name to another, already-established wiki page. One outcome of this authoring approach is a drastically lower bar for participation and publishing. Although some faculty members might hesitate to learn a website editor such as Dreamweaver, an arcane method of FTP, and local campus web directory structures, they can now begin telling the world about Mideast politics or biological processes after spending only five minutes learning how to use Blogger or Wikispaces. The technology thus becomes more transparent; attention is focused on the content. As a result, the amount of rich web media and content has grown in quantity and diversity. And any student of history would not be surprised to observe that out of those manifold ways of writing and showing have emerged new practices for telling stories.
A second essential component to Web 2.0 is what we used to refer to as "social software." Although Web 2.0 tools now generally offer multiple levels of privacy, and therefore host a growing amount of content inaccessible to a broad audience, Web 2.0 platforms are often structured to be organized around people rather than the traditional computer hierarchies of directory trees. Websites designed in the 1990s and later offered few connecting points for individuals, generally speaking, other than perhaps a guestbook or a link to an e-mail address. But Web 2.0 tools are built to combine microcontent from different users with a shared interest: a blog post and a comment; a Delicious page for a URL with many different users having bookmarked the same URL; a group of Flickr photos from different people connected by the common use of a descriptive tag; or multiple authors in a single wiki page. If readers closely examine a Web 2.0 project, they will find that it is often touched by multiple people, whether in the content creation or via associated comments or discussion areas. If they participate actively, by contributing content, we have what many call social media.
Combining social media with microcontent yields a series of synergistic effects, including conversations that occur across multiple sites and with multiple connections in between. A blogger posts a reflection. Another blogger adds a comment to that post, with a link to a related video. A third writes up a post on his blog (which may automatically send a "ping" to the original blog post as a connection). A fourth describes the conversation so far in her podcast, thus adding more commentary. Such distributed conversations occurred and continue to happen on other web platforms and, arguably, can be found in other venues (e-mail listservs, Usenet groups). But Web 2.0's lowered bar to content creation, combined with increased social connectivity, ramps up the ease and number of such conversations, which are able to extend outside the bounds of a single environment. Distributed discussion offers many points of entry, both for readers and for co-writers. And it offers a new environment for storytelling.
Another influential factor of Web 2.0 is findability: the use of comprehensive search tools that help story creators (and readers) quickly locate related micocontent with just a few keywords typed into a search field. Social bookmarking and content tagging add more tools to help share or recall what has been found. With findability connected to a growing amount of media content licensed under Creative Commons (http://creativecommons.org/), the authoring process again becomes both easier and more fulfilling, with increased access to high-quality microcontent.
Defining the second part of Web 2.0 storytelling—that is, storytelling—is an easier proposition, partly because we have a far, far greater tradition of recognizing and reflecting on it. Storytelling is a rare human universal, present and recognizable across cultures and epochs. We can refer to it as the "art of conveying events in words, images, and sounds often by improvisation or embellishment."4 Annette Simmons sees the storyteller's empathy and sensory detail as crucial to "the unique capability to tap into a complex situation we have all experienced and which we all recognize."5 A leading teacher of writing emphasizes the importance of characters' desires in a story: "Without a mobilized desire or fear, characters in a story—or life—won't be willing to do much of anything in the service of their great longings."6 Storytelling may also be seen as the set of cultural practices for representing events chronologically. Or for the purposes of this article, we can simply repurpose U.S. Supreme Court Justice Potter Stewart's classic line: "It's hard to define, but I know it when I see it."
Story can refer to either fiction or nonfiction, depending on the context. It's easy to think of nonfiction storytelling examples: marketing used to sell a product's story; the mini-stories so essential to any discussion of ethics; the use of storytelling for surfacing implicit information in knowledge-management practice. As popularized in education, the familiar form of digital storytelling is a narrated personal story of overcoming obstacles, achieving a dream, honoring a deceased family member, or describing an event.7 Web 2.0 stories are often broader: they can represent history, fantasy, a presentation, a puzzle, a message, or something that blurs the boundaries of reality and fiction.
Storytelling with digital tools dates back to the early days of personal computers and the first networks. Early work on hypertext explored new ways of creating and experiencing narrative, often nonlinear and increasingly media-rich. Linked lexia (individual hypertext pieces) offered new forms of co-creation, in which a reader would help form the story by shaping a path through it. For example, Espen Aarseth coined the term "ergodic literature," with ergodic being a neologism from the Greek words for "work" and "path."8 The spread of urban legends by newsgroup posts and e-mail messages constitutes something akin to a body of folklore, building up within the Internet. Once hypertext became prominent and familiar with the explosive growth of the web, storytelling by web pages developed a large, if underappreciated, record. This occurred both before and alongside the rise of Web 2.0. On one level, web users experienced a great deal of digital narratives created in non-web venues but published in HTML, such as embedded audio clips, streaming video, and animation through the Flash plug-in. On another level, they experienced stories using web pages as hypertext lexia, chunks of content connected by hyperlinks. Tutorials work in this way, telling the story of some process or object through a series of even static HTML documents—for example, Writing HTML (http://www.codeproject.com/Articles/775/HTML-For-Beginners). An example in creative fiction is Ted's Caving Journal (http://www.angelfire.com/trek/caver/page1.html), a series of web pages leading forward and backward in one sequence. And as the web grew, storytelling approaches combined hypertext with rich media. For example, the Dreaming Methods project (http://www.dreamingmethods.com/) has produced a series of multilinear stories more like environments than classic tales, using Flash to deepen the atmosphere and tone. Web-based narratives grew in number through the 1990s and into the twenty-first century, with "net.art" and the field of electronic literature developing rapidly.9
While HTML narratives continued to be produced, digital storytelling by video also began, drawing on groundbreaking video projects from the 1970s. This pedagogical method was developed in Berkeley by a group of community theater activists who wanted to link performance with digital tools. The result was a pedagogy far more narrow than what the term digital storytelling encompasses: a three-day, intensive event in which participants learn enough technological skills to create a personal story in short video form.10 Instructors and participants found that the combination of digital tools with personal story was an energizing and powerful form of expression for both the creator and the audience. Learners lost some nervousness about the technology when they saw it in the service of a far more recognizable cause: their own story or the stories of others. In turn, the expressive capabilities of the technology produced personal and community knowledge.
By the time of the emergence of blogs and YouTube as cultural media outlets, Tim O'Reilly's naming of Web 2.0, and the advent of social media, storytelling with digital tools had been at work for nearly a generation.

Principles and Practices
To claim that there is now such a thing as "Web 2.0 storytelling" invites risks. For one, some media reports suggest that this type of storytelling could be either hype or a danger. In addition, trying to pin down such a moving target can result in creating terminology that becomes obsolete in short order. Moreover, claiming that storytelling is happening online and is developing in interesting ways contradicts some current assertions about a decline in reading.
Accepting these risks, we suggest there is most certainly a new form of expression that is compelling to educators. Starting from our definitions, we should expect Web 2.0 storytelling to consist of Web 2.0 practices. And indeed, social microcontent is clearly present in projects like Postmodern Sass (http://www.postmodernsass.com/blogger/), where many posts have attached comments from people who are (presumably) not the author. The interplay of Sass's descriptions and her commentators' reactions forms a key layer of the overall story, apart from the series of posts. That interplay is common to the blogosphere and is different from the experience of static, "Web 1.0" pages. The interwoven characters, relationships, settings, and scenes that result are the stuff of stories, regardless of how closely mapped onto reality they might be; this also distinguishes a Web 2.0 story from other blogging forms, such as political or project sites (except as satire or criticism!). The Million Penguins wiki novel project consisted (and consists, although no longer in editable form) of myriad edits to many wiki pages, rapidly altered by a large number of users.11 Lonelygirl15 (http://www.lonelygirl15.com/), which started as a series of short videos on YouTube, grew to include a large number of comments, blog posts, wiki pages, parody videos, response videos, and a body of criticism. In each of these cases, the relative ease of creating web content enabled social connections around and to story materials.
Such connections can occur in any number of directions, in sharp contrast to the singular flow of digital storytelling. In the latter form, authors create linear narratives, bound to the clear, unitary, and unidirectional timeline of the video format and the traditional story arc. Web 2.0 narratives can follow that timeline, and podcasts in particular must do so. But they can also link in multiple directions. Consider the possibilities facing a reader (or a viewer or a listener) who approaches Postmodern Sass. One timeline follows blog posts in chronological order. Another follows comments to a single post. A third follows links between posts, such as when the author refers to an earlier situation or references an old joke. Web 2.0 creators have many options about the paths to set before their users. Web 2.0 storytelling can be fully hypertextual in its multilinearity. At any time, the audience can go out of the bounds of the story to research information (e.g., checking names in Google searches or looking for background information in Wikipedia).
Often, the paths do not necessarily follow routes and destinations entirely generated by the story's creator. User-generated content is a key element of Web 2.0 and can often enter into these stories. A reader can add content into story platforms directly: editing a wiki page, commenting on a post, replying in a Twitter feed, posting a video response in YouTube. Those interactions fold into the experience of the overall story from the perspective of subsequent readers. Web 2.0 stories tend to be accretions over time, imbricated layers of content on top of an original core. It would be difficult, for example, for viewers to experience only the videos published by Lonelygirl15's creative team: there are also the torrents of comments, video responses, tag-sets. A web search reveals numerous other strata of other-authored story pieces, covering a wide range of registers, from satire to tribute. On a less complex level, consider the 9th Btn Y & L War Diaries blog project, which posts diary entries from a World War I veteran. A June 2008 post (http://yldiaries.blogspot.com/2008_06_01_archive.html) contains a full wartime document, but the set of comments from others (seven, as of this writing) offer foreshadowing, explication of terms, and context. Compare these cases with pre–Web 2.0, static, Web 1.0 pages. User-generated content would either be off-web (via e-mail) or housed in other, clearly separated web locations. This last point returns us to the distributed nature of Web 2.0 storytelling. Not all Web 2.0 stories are distributed across multiple sites, but the combination of social media and microcontent makes it likely that many can be. Creators can stage content from different sites. For instance, characters can have their own blogs in which they describe their parts in the larger story—as done, for example, in World Without Oil (http://worldwithoutoil.org). Moreover, those sites can be different types of Web 2.0 platforms.Playing for Keeps (http://www.playingforkeepsnovel.com/) includes blog posts (with comments), podcasts (each blogged, with those posts commentable), PDF downloads, a MySpace page, and additional blog posts from various content contributors, with these posts housed at their own locations. Likewise, Serial Blogger involves a series of blogs and video files accessed online but complemented by offline interactions in North Melbourne's Arts House (http://2008.nextwave.org.au/festival/projects/59-serial-blogger).
At times, this distributed art form can range beyond the immediate control of a creator. For example, when bloggers create their own takes on a podcast story's plot resolution, web searchers can find both "versions." Or consider Hamlet by Facebook, a comic retelling of Shakespeare's tragedy by rewriting in Facebook's interface language (http://img.photobucket.com/albums/v116/dalziel_86/hamlet.png).12 This sort of content repurposing, redesign, and republication can open up problems of version or content control, yet in return, it offers the possible harvesting of the storytelling energies of the creative world. In addition, some Web 2.0 stories hit the control problem deliberately: often the stories are not clearly labeled as stories. This puts a responsibility on the reader/viewer to determine if the stories are "real" or not. The simplicity of I Found a Digital Camera in the Woods (http://community.codemasters.com/forum/showthread.php?t=42825) helps make it believable, as did its original placement in a common web discussion forum. The story consists solely of a series of images, and the interpretation is played out as people comment on and try to interpret the images. The Flickr stories pool (http://www.flickr.com/groups/visualstory/) offers a similar mix of simplicity and "tricky truth" status. As with the rest of Web 2.0, it is up to readers and viewers to analyze and interpret such content and usually to do so collaboratively.
Other forms leverage the Web 2.0 strategies of aggregating large amounts of microcontent and creatively selecting patterns out of an almost unfathomable volume of information. Reminiscent of I Found a Digital Camera in the Woods, the artist Jonathan Harris collects stories as found objects from other people (http://www.ted.com/index.php/talks/jonathan_harris_collects_stories.html), stories that offer "a partial glimpse into someone's life rather than knowing the whole story." Harris and Sep Kamvar built a tool that continually scans new blog posts for occurrences of the words "I feel" or "I am feeling"; the software grabs a full sentence as a "microstory" along with any embedded photo, plus associated demographic information about the author (geolocation and weather). The We Feel Fine website (http://www.wefeelfine.org/) presents a dynamic visual representation of the intersection of geography, climate, and how "we" are feeling—representing 15,000–20,000 sentences a day (11.5 million "feelings" as of July 2008). In a similar vein, Twistori (http://twistori.com/) provides a real-time display of people's Twitter posts that use the words "feel," "love," "hate," "believe," "think," or "wish"—revealing, in an instant, a mashup of tiny stories tied by common action words.
The Twitter content form (140-character microstories) permits stories to be told in serialized portions spread over time. In Zombie Attack (http://twitter.com/zombieattack), a science fiction narrative unfolds over a period of weeks (though never finished). Taking a different approach, Booktwo (http://twitter.com/booktwo) used a web script, Swotter, to "read" one line (posted to Twitter) of James Joyce's Ulysses every fifteen minutes, taking eight months to finish. The Booktwo.org website states: "Running over a period of several months, Swotter will test the permanence of the electronic medium against that of the traditional book. It also poses several challenges: to what extent can we fragment (or 'microchunk,' in the latest parlance) literature before it becomes incoherent? How many media can literature be forced into—if, indeed, there is any limit?"
Even more varied forms include movie trailer recuts, in which the story creator edits clips from a well-known Hollywood movie to make a preview that tells a different story. By simply reordering these bits and overlaying a movie announcer's voice, the creator produces a different story. Examples include The Shining Recut (http://www.thetrailermash.com/shining-romantic-comedy), which turns the original horror movie into a family-bonding love story, and Scary Mary (http://www.thetrailermash.com/mary-poppins-horror/), featuring Mary Poppins as the main character in a horror story.13 This method of storytelling has been promoted since 2007 at the Weigle Information Commons (University of Pennsylvania) student video mashup contest (http://wic.library.upenn.edu/mashup/). Even farther out on the extreme end are ideas like Why Some Dolls Are Bad (http://www.cornerdata.org/dolls/), a Facebook application that remixes photos drawn from Flickr (based on tags) with a set of texts that generate a dynamic graphic novel. After adding the application to a Facebook account, a user can save the generated pages from this novel and arrange them into a new story that can then be shared.
At a different—perhaps meta—level, the boundaries of Web 2.0 stories are not necessarily clear. A story's boundaries are clear when it is self-contained, say in a DVD or XBox360 game. But can we know for sure that all the followers of a story's Twitter feed, for example, are people who are not involved directly in the project? Turning this question around, how do we know that we've taken the right measure of just how far a story goes, when we could be missing one character's blog or a setting description carefully maintained by the author on Wikipedia? Artistic responses to this problem vary. On the one hand, some projects, such as alternate reality games (ARGs), work carefully on this blurry boundary.14 On the other hand, some creators use Web 2.0 tools to publish while making formal moves to more clearly draw a boundary, blocking some of that social media. For example, Bruce Sterling's Harvey Feldspar's Geoblog (http://www.wired.com/techbiz/it/magazine/15-07/local) looks like many posts but is actually only one microcontent chunk—one that limits the number of points for commentary.
Perhaps the most developed forms of Web 2.0 storytelling are represented by ARGs, popularized mostly by efforts to create interest (or "buzz") in new video games (e.g., I Love Bees) or movies. Some have described The Beast (http://www.flickr.com/photos/lynetter/761222536/) as the prototype of web-based storytelling. Developed to generate interest in Steven Spielberg's A.I. (2001) before the movie was released, The Beast was described by its developer, Sean Stewart: "We would tell a story that was not bound by communication platform: it would come at you over the web, by email, via fax and phone and billboard and TV and newspaper, SMS and skywriting and smoke signals too if we could figure out how. The story would be fundamentally interactive, made of little bits that players, like detectives or archaeologists, would discover and fit together. We would use political pamphlets, business brochures, answering phone messages, surveillance camera video, stolen diary pages . . . in short, instead of telling a story, we would present the evidence of that story, and let the players tell it to themselves."15
50+ Ways
Web 2.0 productivity tools are approaching mainstream use. For example, we wrote this article in Google Docs (http://docs.google.com), simultaneously editing the copy from different parts of the country. Indeed, some have even suggested that Google Spreadsheets constitute a virtual world.16 For rich-media content creation, Web 2.0 tools have lowered the barriers by moving the process of (expensive) desktop video-editing software to (free) web-based applications17 and at the same time ostensibly moving the focus from using the tool to telling the story with the tool.
In the summer of 2007, one of us (Alan Levine) was tracking a number of web tools that enable the easy creation of image slide shows paired with audio tracks. These included VoiceThread (http://www.voicethread.com/), a tool in which images are sequenced and authors can record audio associated with each slide. The compelling feature of this tool is that once a slide show is published, other people can add narration via text or audio (and now video), so that shows can easily have multiple voices or commentary. At the same time, SlideShare (http://www.slideshare.com/), a site that provides a YouTube-like interface for PowerPoint (uploaded files are converted to Flash, and content can be embedded in external websites), added the SlideCast feature, whereby a presentation can by synchronized with an mp3 audio file, essentially creating an audio-narrated slide show.
This led to the development of a project to see if there were fifty different Web 2.0 tool sites that allowed the mixing of multiple forms of media (text, images, audio, or video) to publish content. The test was to tell the same story—a simple story of a lost dog—in each of the fifty-plus tools in similar, but also subtly different, ways.18 To be included, the tools had to be free, completely web-based, and able to produce a final product that could be viewed via a link and/or could be embedded into another site. Currently, The Fifty Tools website (http://cogdogroo.wikispaces.com/StoryTools) features examples of stories created in fifty-seven tools, and the number is likely, as new tools continue to emerge, to top seventy soon. The point of the project was not to rank the tools but to demonstrate the breadth and rapid growth of creative outlets that are easily accessible. In addition, the project served as an illustrative example of the fact that no one can know about all of the possible web tools that are available.
Some of these tools have been around long enough to present us with a variety of well-developed forms. Within the blogosphere, for instance, blog fiction can be characterized within a typology,19 consisting of a wide range of materials: written works published in journal format, such as the Orwell Diaries (http://orwelldiaries.wordpress.com/); chronologically identified documents, such as Draculablog (http://infocult.typepad.com/dracula/); stories hosted entirely in a blog framework, such as The Glass House (http://web.archive.org/web/20050518013842/www.invisiblejames.com/2004/12/08/you-dont-have-to-believe-it/); and examples in which the blog is a partial piece of a story played out in other Internet spaces (role-playing between blogs). Perhaps the oldest and best-known form of a blog is that of character self-presentation: the personal blog, the diary, the story of the strands of one's life over months or years. In that sense, personal bloggers have been Web 2.0 storytellers for years.
Wikis date back even farther than blogs and are in wide use for many knowledge-management and information-accretion purposes. Wikipedia, the most famous (or notorious) wiki-based project, has hosted "stories," if encyclopedia articles can be considered to be mini-narratives; in another, more negative sense, it has published "stories," as in not-quite-true accounts. But wikis have emerged as storytelling tools in a much broader sense as well. First, wikis are sometimes used as simple notepads for collaboration, as shared writing spaces for authors separated by space and time. Second, the accretive function of wikis, whereby content piles up over time, is well suited for world-building exercises, from fan fiction such as Lostpedia (http://www.lostpedia.com/wiki/Main_Page) to the world of Latin in Vicipaedia Latina (http://la.wikipedia.org/wiki/Pagina_prima). Third, wikis can be platforms for a new form of writing, a kind of social microcontent round-robin, as in the Million Penguins project, noted earlier.
Although we discussed digital storytelling by video above, it's important to also identify web video storytelling, primarily through YouTube. This Google-owned platform hosts a huge number of stories, starting with the reposting of content published elsewhere (e.g., television, DVD, VHS). It has also become the base for webcam culture, where single narrators tell their camera (and viewers) stories on just about any topic, from breakfast to atheism. Telling a convincing story in that format requires a set of skills drawn from basic videography to public speaking and even performance art and stand-up comedy. All of this may be considered to be communication in a more general sense, but stories are easy to find, whichever definition of "story" we use. One example is 2009: A True Story, a series of video episodes on its own YouTube channel (http://www.youtube.com/2009atruestory). More content is available on a traditional website (http://www.2009atruestory.com/), which emphasizes background information, and still more content appears on a MySpace page (http://profile.myspace.com/index.cfm?fuseaction=user.viewprofile&friendid=283901940), suggesting a character-based approach to the tale. Even more content is likely to accrue in the form of comments, posts, and fan fiction.
YouTube is also notable for having pioneered the "embed" concept for content, now available in a growing number of other Web 2.0 platforms, from SlideShare to Google Maps (http://maps.google.com/). Indeed, of the current list of fifty-seven Web 2.0 tools that can be used for storytelling, three-quarters offer content that can be embedded elsewhere.20 Embeds allow content created on a site to be viewable intermingled with other web content. Thus stories built from microcontent (images, audio, video) are assembled into a new form that is itself re-usable microcontent.
Applications in Higher Education
From public intellectual podcasts to classroom blogs, from Wikipedia assignments to student projects in Twitter feeds, Web 2.0 platforms have been utilized in higher education because of their ease of use, ready availability, individual affordances, and network effects. Should Web 2.0 storytelling be considered for educational purposes as well? After all, not every art form needs to be used in academia. We believe that the answer is "yes" and that Web 2.0 storytelling offers two main applications for colleges and universities: as composition platform and as curricular object.
First, Web 2.0 storytelling is a useful composition platform whenever storytelling is appropriate. The most obvious example is a creative writing class. Students can use blogs as character studies. Twitter's 140-character limit is a bracing one, drawing on the long tradition of fruitful restrictions in art. Fine art, music, and other media composition classes can follow this approach as well. Other examples can be found in the need to relate a series of events (physics, history) or describe a complex object (geography, music). These are situations in which an instructor or student can use a story form—not always, but sometimes—to better communicate an important subject.
For an example, consider Project 1968 (http://www.project1968.com/). This blog consists of two voices, belonging to two young woman participating in that year's chaotic Democratic Party national convention in Chicago. The two voices can be read separately (http://www.project1968.com/amy/ and http://www.project1968.com/janines-journal/) or can be followed together from the main site. In addition there is a page containing explanatory text, historical resources (both off-line and online), and links to news accounts from that year, arranged by date (http://www.project1968.com/visiting-for-the-first-ti.html). There is also a page describing the characters (http://www.project1968.com/cast-of-project-1968.html). There's even a MySpace site (http://www.myspace.com/project1968), in the Web 2.0 storytelling mode of transmedia, cross-platform publication.
The main blog structure is similar to diary accounts, or newscasts, with short reflections on time-sensitive events unfolding over time. Each character's voice affords a different perspective, complementary to the other's. Here's the opening of one Project 1968 post:
August 28, 1968
by Amy
12:10 a.m. - Lincoln ParkThey were beaten. We watched them from afar. They beat the priests who gathered to protect us. Coleman asked Glasses if the priests knew what was about to happen. Glasses assured him that they did. They sent him away, and they stayed.
The reader is immediately engaged by this dramatic voice. Who is being beaten, and why? Who is Coleman? Is "Glasses" a code name or a pseudonym? What will Amy (the writer) do, or what will be done to her? The reader is driven to read more, not only within the rest of that post but also across the other sites of the story: the archive of posts so far, the MySpace page, the resources copied and pointed to. Perhaps the reader ranges beyond the site, to the rest of the research world—maybe he or she even composes a response in some Web 2.0 venue.
To some extent, the power of such a post is due to the dramatic subject matter (a wrenching political event) and also to the writer's skill. Yet the blog form, which accentuates this narrative, is accessible to anyone with a browser. Examples like Project 1968 offer ready models for aspiring writers to learn from. Even though the purpose of Project 1968 is not immediately tied to a class, it is a fine example for all sorts of curricular instances, from history to political science, creative writing to gender studies, sociology to economics.
Although the idea of imitating projects like this can be daunting, it's worth remembering that using Web 2.0 storytelling is partly a matter of scale. Some projects can be Web 2.0 stories, while others integrate Web 2.0 storytelling practices. Larger topics within a course might be suited to larger platforms. Consider podcasting. There are many ways to build the storytelling power of an audio narrative: pauses, to let the audience think or to indicate a change in topic; interruptions, to indicate excitement; the ending of a topic before its full resolution, to produce a cliffhanger; vocal intonation, pacing, and pitch; sound effects and music. A familiar speaker becomes a character, much as do announcers or television news anchors, building a connection with the audience. Other platforms can be integrated to enhance the podcast. For example, a podcast series on a major historical topic can use blog posts to add contextual information, as done in The Missing Link (http://missinglinkpodcast.wordpress.com/). Blog posts can deepen the impression made by one podcast, enriching the experience and expanding the topical world, as evidenced in Open Source (http://www.radioopensource.org/) and Napoleon 101 (http://napoleon.thepodcastnetwork.com/).
Yet storytelling approaches can work on a smaller scale also. A single course blog, for instance, tells the class "story." Considering the course blog as a narrative project, an instructor thinks not in terms of producing static content but instead in terms of capturing an audience, of adding an emotional hook to the content. Lecturers are familiar with telling stories as examples, as a way to get a subject across. They end discussions with a challenging question and create characters to embody parts of content (political actors, scientists, composite types). Imagine applying those habits to a class Twitter feed or Facebook group.
The second possible application for Web 2.0 storytelling in higher education is its use as curricular object. For media studies, this emergent genre embodies a range of digital media topics. For narrative studies, Web 2.0 stories offer an unusual blend of formal features, from the blurry boundaries around each story to questions of chronology. For information science, addressing the issues of how best to preserve and access these digital stories in the future may be a useful exercise. In addition, archival or documentary programs can be enhanced through Web 2.0 storytelling projects. For example, reading, commenting on, or republishing texts in a temporally-structured document such as a blog can open up the time dimension of such texts. Pauses and delays, silences and gaps, as well as flurries of activity, appear to the interactive reader in a live, almost synchronous way. An epistolary novel, trial documents, a lab experiment, or a soldier's diaries—for example, WW1: Experiences of an English Soldier (http://wwar1.blogspot.com/)—come to life in this new format.
Microblogging offers a similar experiential advance. The size limitations of microblogging tools, such as Twitter or FriendFeed, force the reader's attention into discrete chunks distributed in time. For example, epigrams are well suited to being republished or published by microblogging tools, which focus the reader's attention on these compressed phases. An example is the posting of Oscar Wilde's Phrases and Philosophies for the Use of the Young (1894), on Twitter (http://twitter.com/oscarwilde). Other compressed forms of writing can be microblogged also, such as Félix Fénéon's Novels in Three Lines (1906), also on Twitter (http://twitter.com/novelsin3lines). As Dan Visel observed of the latter project: "Fénéon . . . was secretly a master of miniaturized text. . . . Fénéon's hypercompression lends itself to Twitter. In a book, these pieces don't quite have space to breathe; they're crowded by each other, and it's more difficult for the reader to savor them individually. As Twitter posts, they're perfectly self-contained, as they would have been when they appeared as feuilleton."21
These two applications of Web 2.0 storytelling for colleges and universities—as composition platform and as curricular object—can also blend over time. A publicly shared Web 2.0 story, created by students for a class, afterward becomes something that other students can explore. Put another way, this learning tool can produce materials that subsequently will be available as learning objects.
Our enthusiasm, however, should not be taken as a blanket endorsement of using Web 2.0 storytelling for all educational purposes. Web 2.0 storytelling is a rapidly evolving genre, developing as new platforms emerge and moving in pace with the creativity of the human mind. We anticipate that new storytelling forms will emerge from today's tools for microblogging, social networking, web-based presentations, and microblog-like videos (http://seesmic.com/). We expect to see new forms develop from older ones as this narrative world grows—even e-mail might become a new storytelling tool.22 Moreover, these storytelling strategies could be supplanted completely by some semantic platform currently under development. Large-scale gaming might become a more popular engine for content creation. And mobile devices could make microcontent the preferred way to experience digital stories.
For now, perhaps the best approach for educators is simply to give Web 2.0 storytelling a try and see what happens. We invite you to jump down the rabbit hole. Add a photo to Flickr and use that as a writing prompt. Flesh out a character in Twitter. Follow a drama unfolding on YouTube. See how a wiki supports the gradual development of a setting. Then share with all of us what you have learned about this new way of telling, and listening to, stories.
During the month of November 2008, the authors invite colleagues and EDUCAUSE Review readers to contribute to a structured discussion about the topics in this article as well as to share educational examples of Web 2.0 stories. Visitors may add text, links, or even their own Web 2.0 stories at http://web2storytelling.wikispaces.com/.
1. Tim O'Reilly, "What Is Web 2.0," oreilly.com, September 30, 2005, http://www.oreillynet.com/pub/a/oreilly/tim/news/2005/09/30/what-is-web-20.html.
2. See Bryan Alexander, "Web 2.0: A New Wave of Innovation for Teaching and Learning?" EDUCAUSE Review, vol. 41, no. 2 (March/April 2006), pp. 32–44, https://er.educause.edu/articles/2006/1/web-20-a-new-wave-of-innovation-for-teaching-and-learning.
3. Anil Dash, "Introducing the Microcontent Client," Magazine, November 13, 2002, http://www.anildash.com/magazine/2002/11/introducing_the.html
4. As defined on Wikipedia, August 15, 2008, http://en.wikipedia.org/wiki/Storytelling.
5. Annette Simmons, The Story Factor: Secrets of Influence from the Art of Storytelling, 2d ed. (New York: Basic Books, 2006), p. 34 (see also pp. 45, 94).
6. Charles Baxter, The Art of Subtext: Beyond Plot (Saint Paul: Graywolf Press, 2007), p. 37.
7. See Joe Lambert (Center for Digital Storytelling), Digital Storytelling Cookbook (Berkeley: Digital Diner Press, 2006), http://www.storycenter.org/cookbook.html, and Jason Ohler, Digital Storytelling in the Classoom: New Media Pathways to Literacy, Learning, and Creativity (Thousand Oaks, Calif.: Corwin Press, 2008).
8. Espen J. Aarseth, Cybertext: Perspectives on Ergodic Literature (Baltimore: Johns Hopkins University Press, 1997).
9. See N. Katherine Hayles, Electronic Literature: New Horizons for the Literary (Notre Dame: University of Notre Dame Press, 2008).
10. Joe Lambert, Digital Storytelling: Capturing Lives, Creating Community (Berkeley: Digital Diner Press, 2002); Lambert, Digital Storytelling Cookbook; EDUCAUSE Learning Initiative (ELI), "7 Things You Should Know about Digital Storytelling," January 2007, https://library.educause.edu/resources/2007/1/7-things-you-should-know-about-digital-storytelling.
11. Bruce Mason and Sue Thomas, "A Million Penguins Research Report," Institute of Creative Technologies, De Montfort University, Leicester, United Kingdom, April 24, 2008, http://www.ioct.dmu.ac.uk/projects/amillionpenguinsreport.pdf.
12. Original text from Sarah Schmelling, "Hamlet (Facebook News Feed Edition)," McSweeney's, August 2008, http://www.mcsweeneys.net/2008/7/30schmelling.html. Thanks to "Bill" for pointing out the source: August 10, 2008, comment at http://infocult.typepad.com/infocult/2008/08/retelling-hamlet-via-facebook.html#comment-125956268.
13. See more examples at The Trailer Mash: http://www.thetrailermash.com/.
14. See International Game Developers Association (IGDA), "2006 Alternate Reality Games White Paper," http://www.igda.org/arg/whitepaper.html, and Christy Dena, "Emerging Participatory Culture Practices: Player-Created Tiers in Alternate Reality Games," Convergence: The International Journal of Research into New Media Technologies, vol. 14, no. 1 (February 2008), online augmentation to web version of paper in http://www.christydena.com/research/Convergence2008/TieringandARGs.html. See also John Gosney, Beyond Reality: A Guide to Alternate Reality Gaming (Boston: Thomson, 2005).
15. Bruce Sterling, "Dispatches from the Hyperlocal Future," Wired Magazine, vol. 15, no. 7 (June 26, 2007), http://www.seanstewart.org/interactive/args/.
16. Tony Walsh, "Google Spreadsheet as Virtual World," Clickable Culture, March 28, 2008, http://www.secretlair.com/index.php?/clickableculture/entry/google_spreadsheet_as_virtual_world/.
17. For example, JayCut (http://www.jaycut.com/) and Jumpcut (http://www.jumpcut.com/), web-based video editors, have most of the features that one would find in desktop software such as iMovie or Movie Maker.
18. Alan Levine, "50 Web 2.0 Ways to Tell a Story," http://cogdogroo.wikispaces.com/50+Ways, and "50 Ways to Tell the Dominoe Story," http://cogdogroo.wikispaces.com/Dominoe+50+Ways.
19. Angela Thomas, "Fictional Blogs," in Axel Bruns and Joanne Jacobs, eds., Uses of Blogs (New York: Peter Lang, 2006).
20. Alan Levine, "The Fifty Tools," http://cogdogroo.wikispaces.com/StoryTools.
21. Dan Visel, "Twittering from the Past," if:book, August 11, 2008, http://www.futureofthebook.org/blog/archives/2008/08/twittering_from_the_past.html.
22. Nathan Yau, "21 Ways to Visualize and Explore Your Email Inbox," FlowingData, March 19, 2008, http://flowingdata.com/2008/03/19/21-ways-to-visualize-and-explore-your-email-inbox/.
